-
cabinet.archi
- website
2024/25
-

Ceci n'est pas un portrait.
- publication
2024
-
inespimentel.com
- website
2024
-

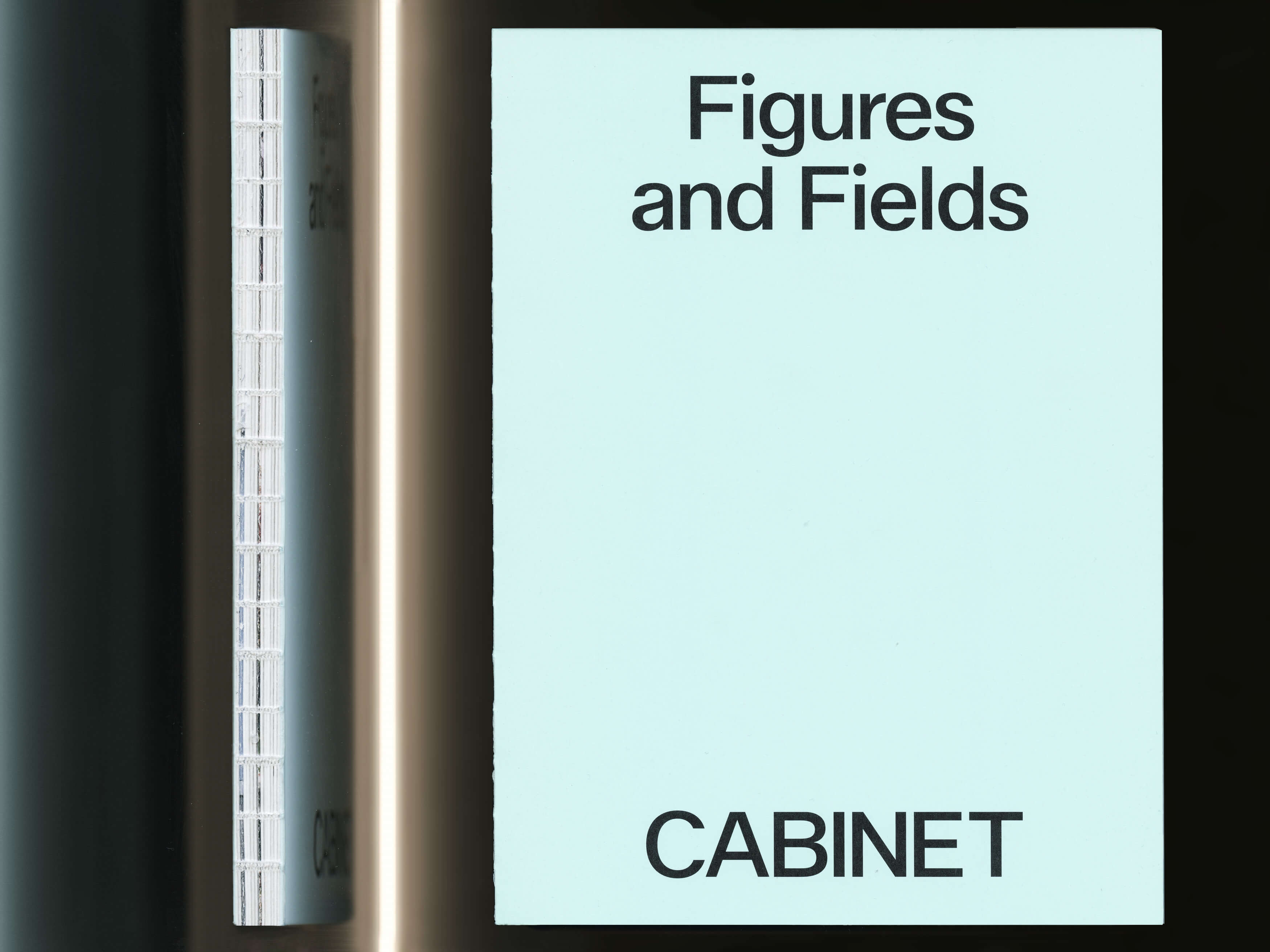
Figures and Fields
- publication
2024
-

Fertile Futures Catalogue
- publication
2023–24
-

Assemblies of Thought
- identity
- poster
- digital
2023
-

Fertile Futures
- identity
- campaign
- exhibition
- poster
- digital
2023
-

Urgência da Cidade: Fernando Távora
- identity
- exhibition
- digital
2023/24
-
Novos Encontros do Cinema Português
- identity
- poster
- publication
- digital
2023
-

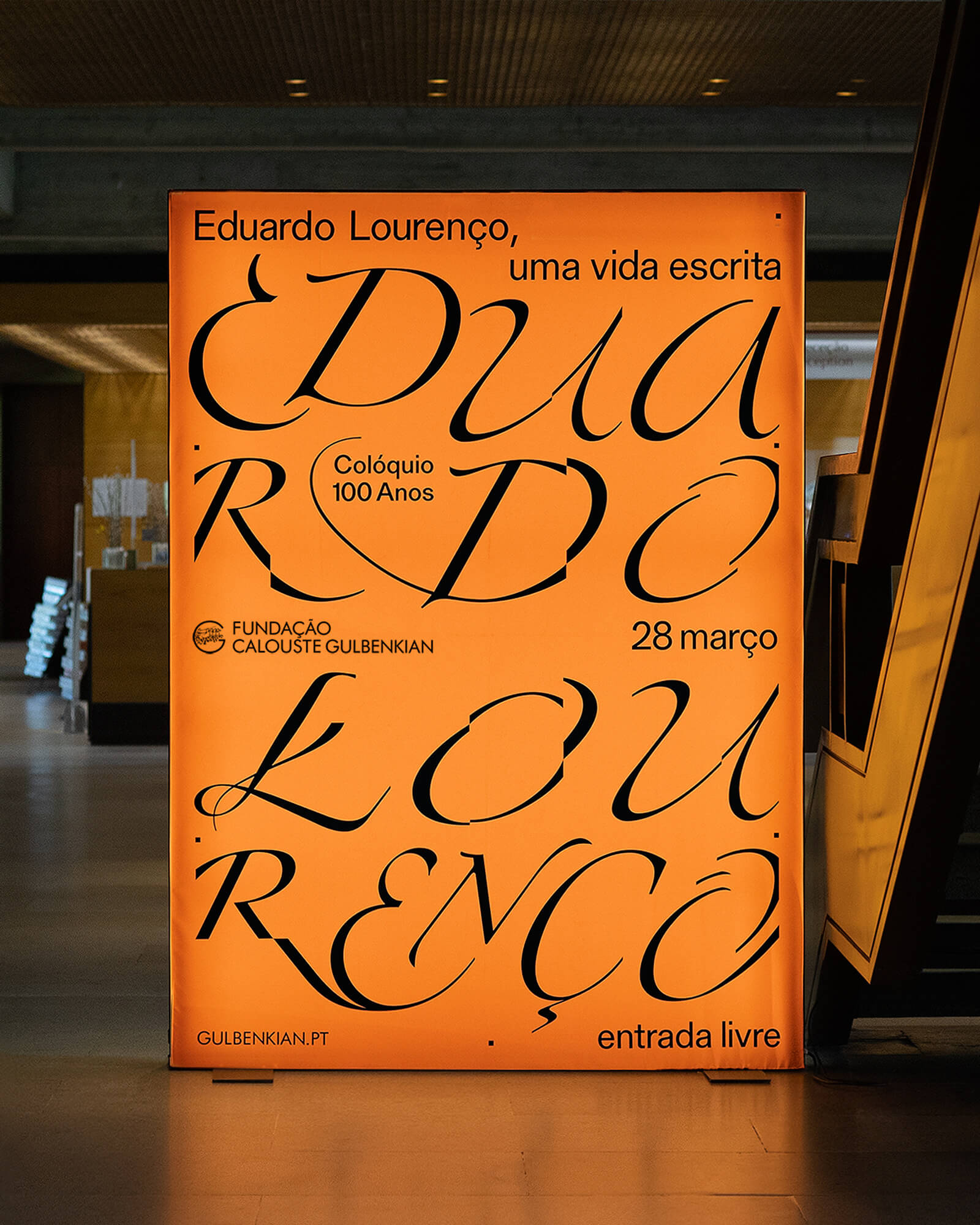
Eduardo Lourenço, uma vida escrita
- identity
- campaign
- digital
2023
-

Gallery of Architecture, Book
- publication
2022
-

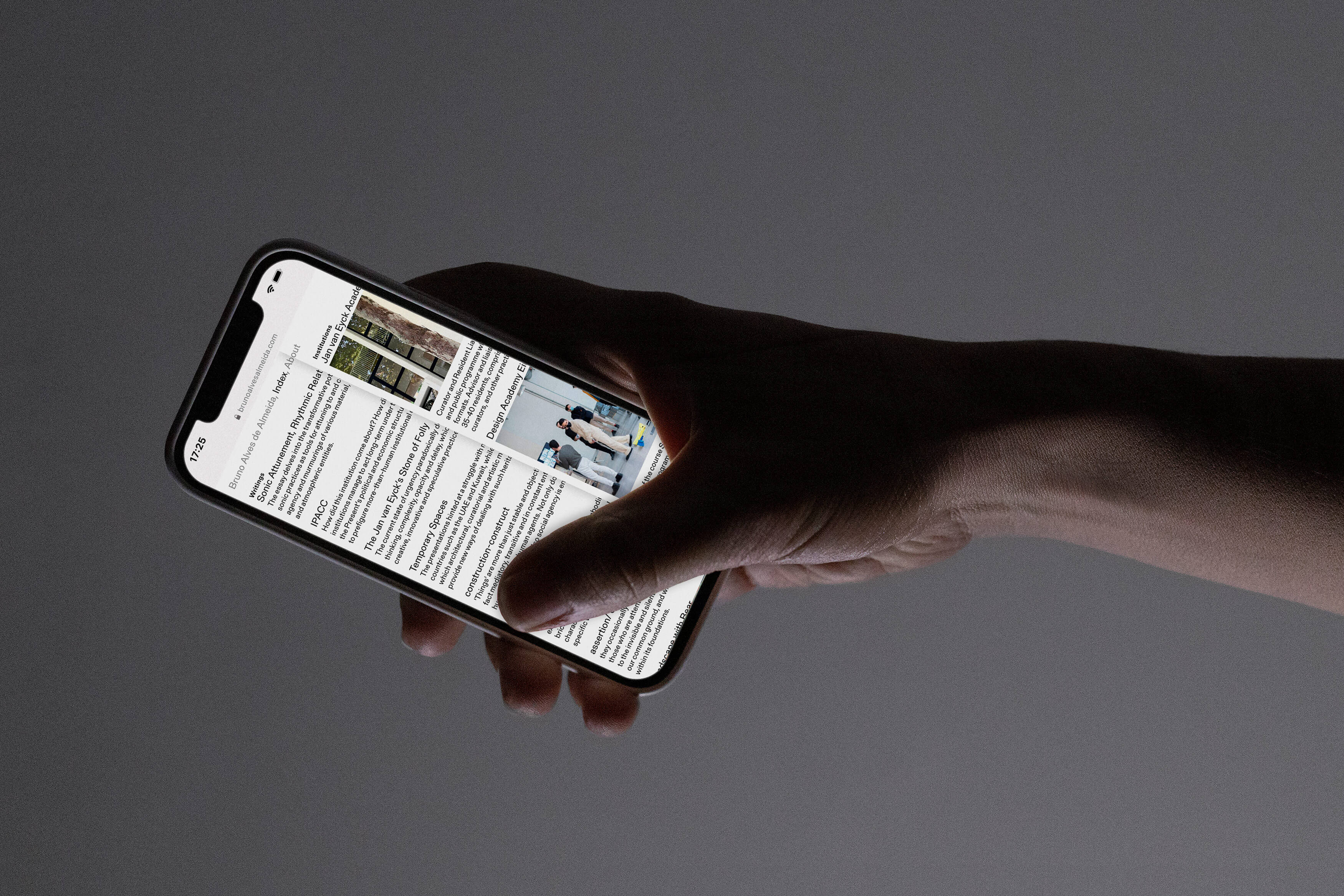
Bruno Alves de Almeida
- website
2022
-

Teatro do Mal
- publication
2022
-

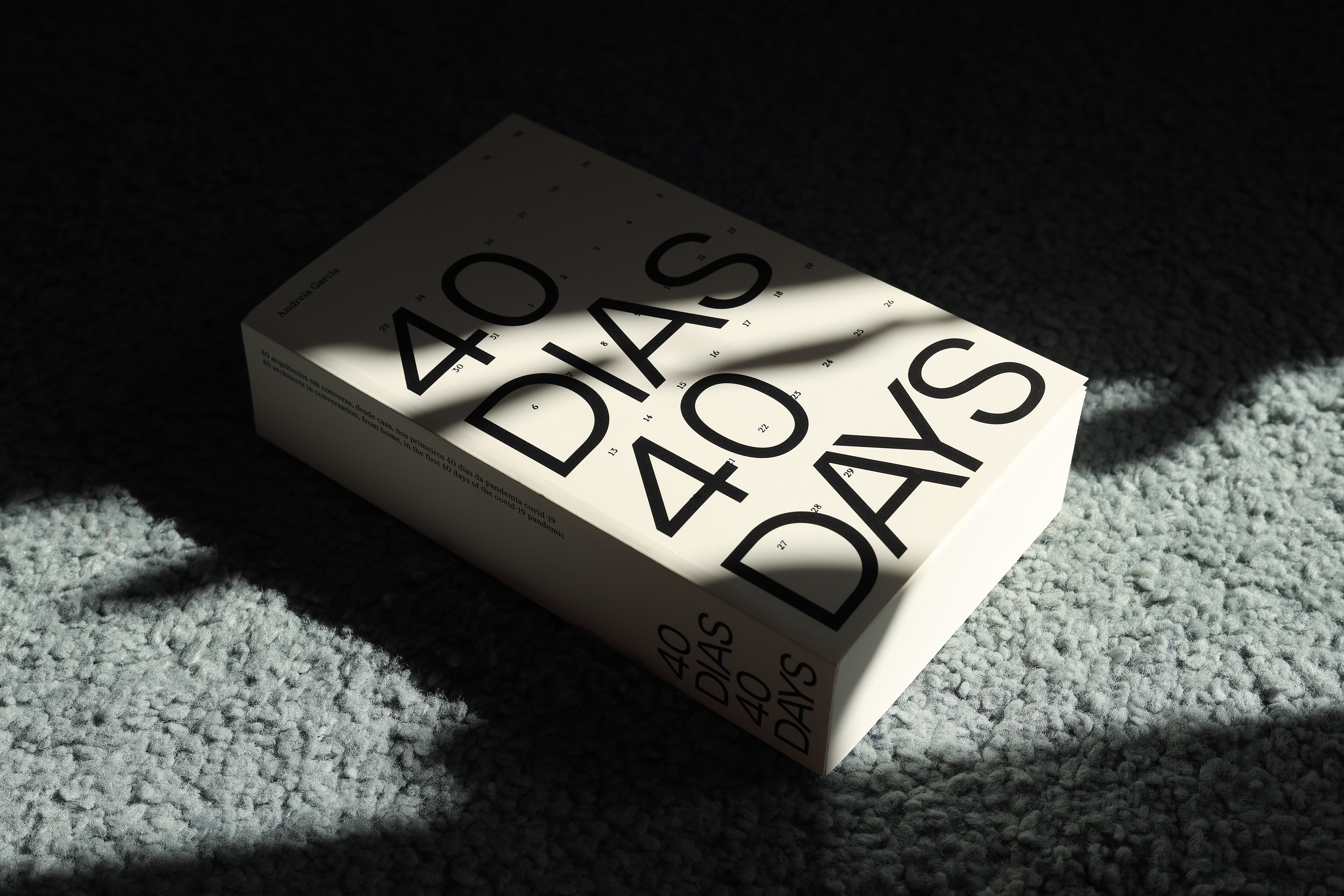
40 dias, 40 days
- publication
2021
-

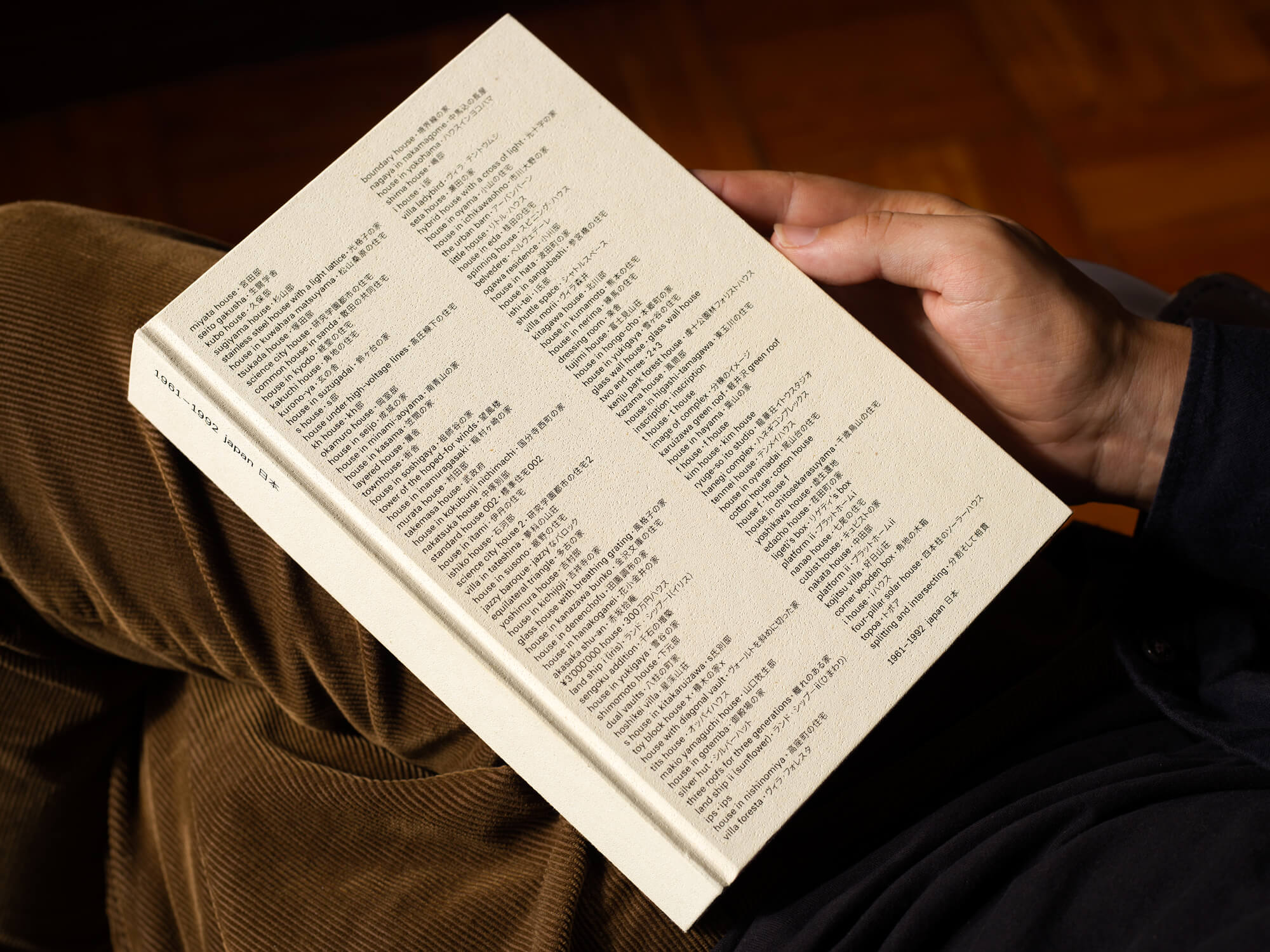
1961 – 1992 Japan
- publication
2021
-

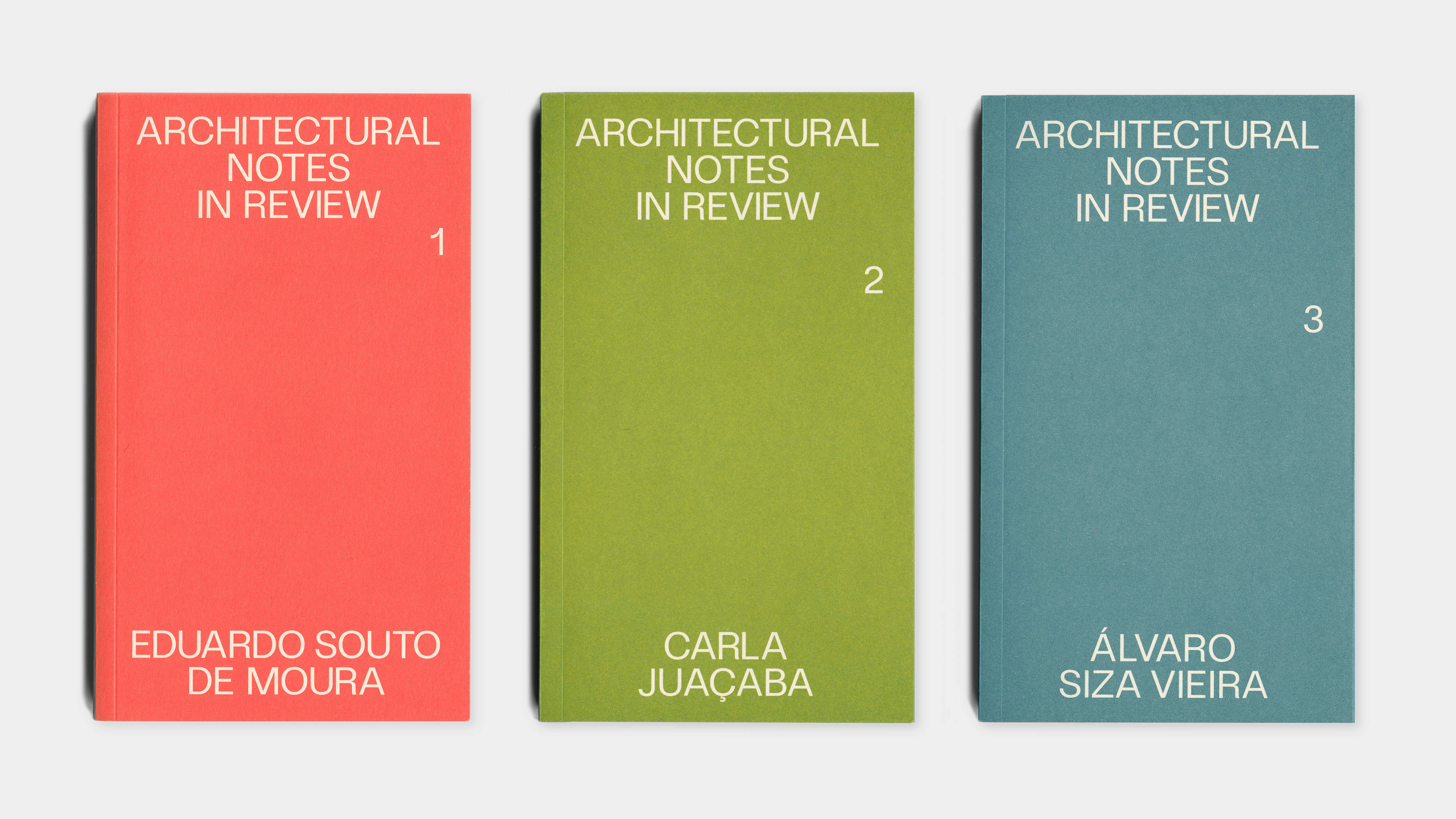
Architectural Notes in Review
- publication
2021
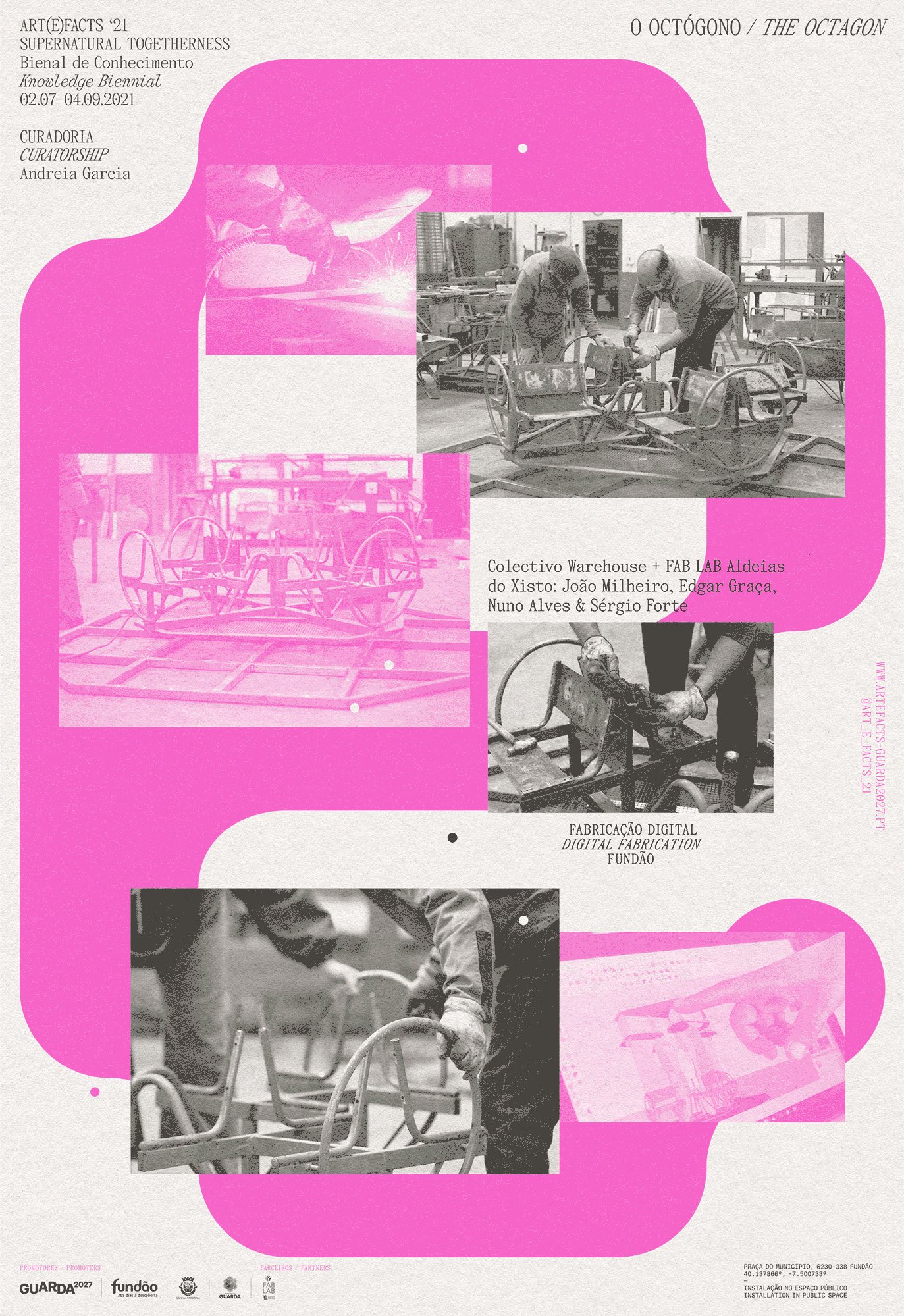
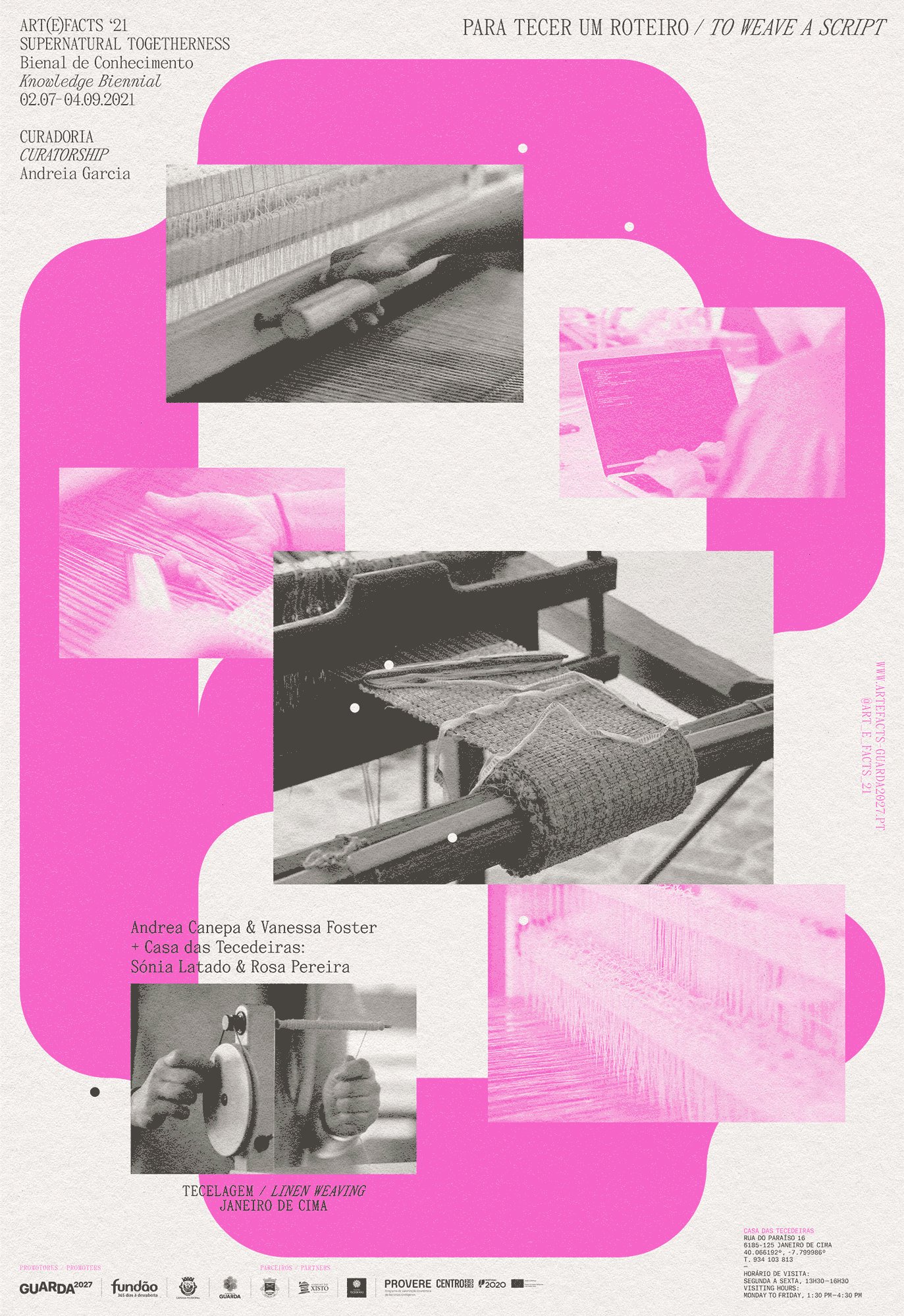
-

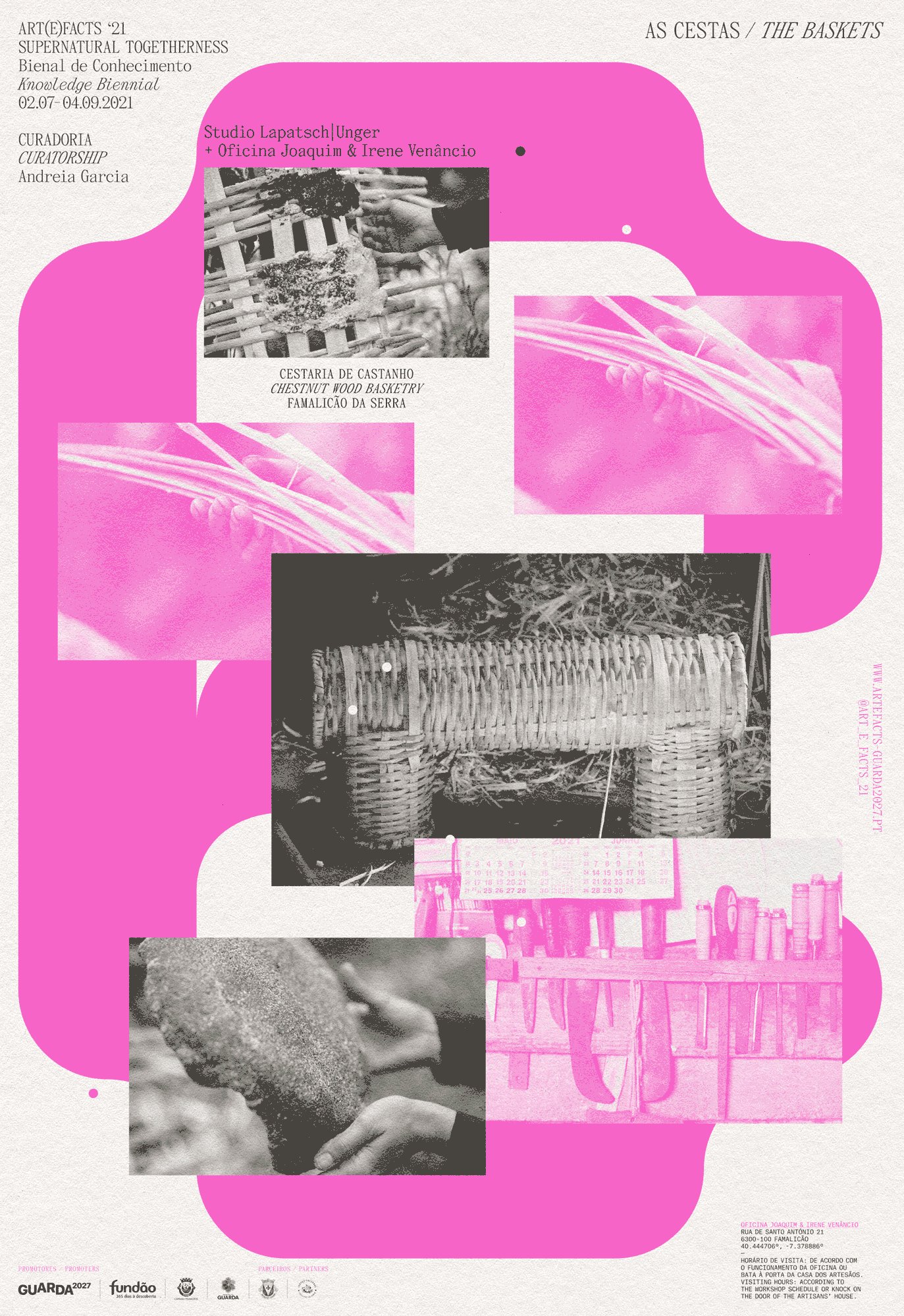
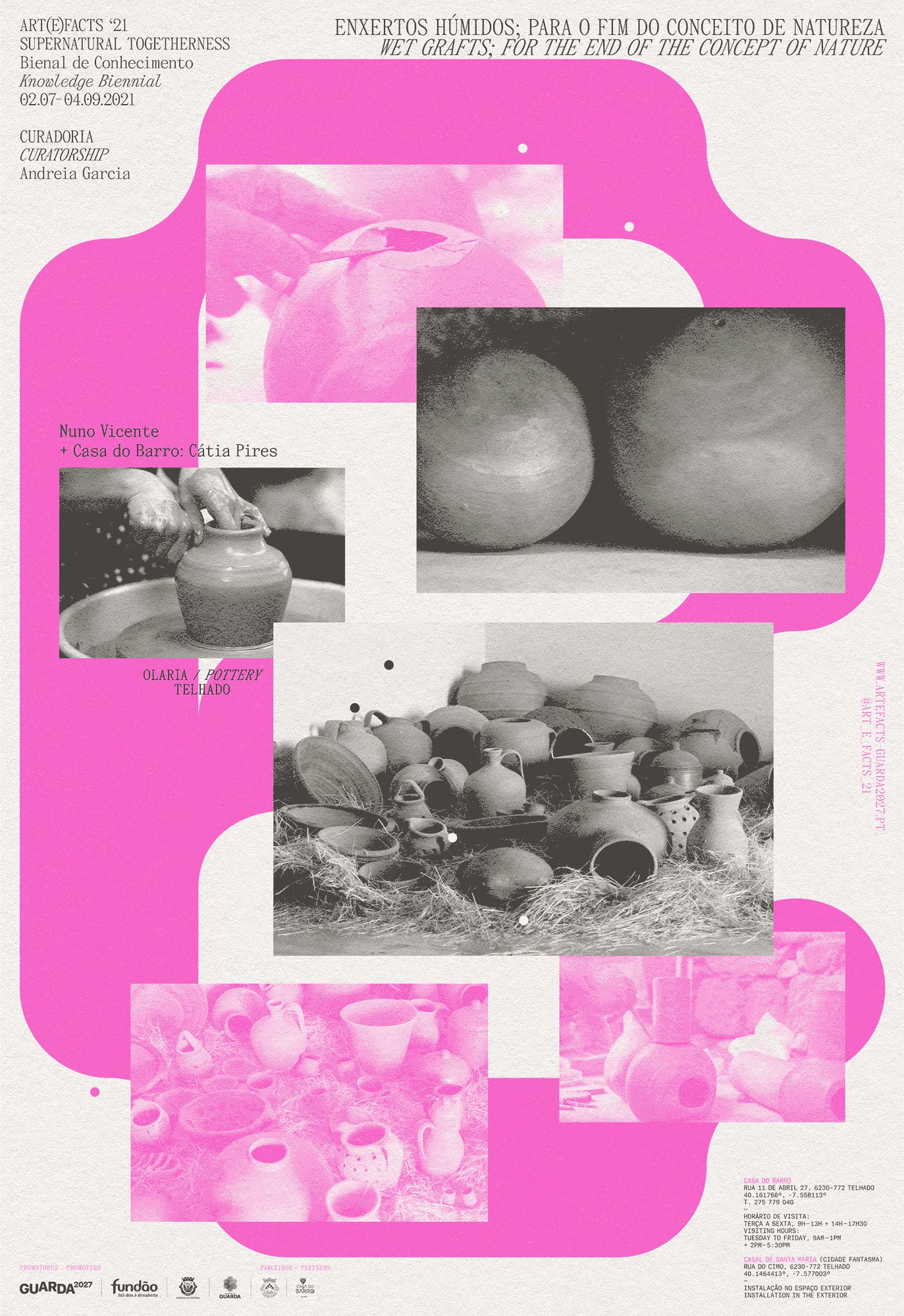
Art(e)facts 21
- identity
- campaign
- poster
- digital
2021
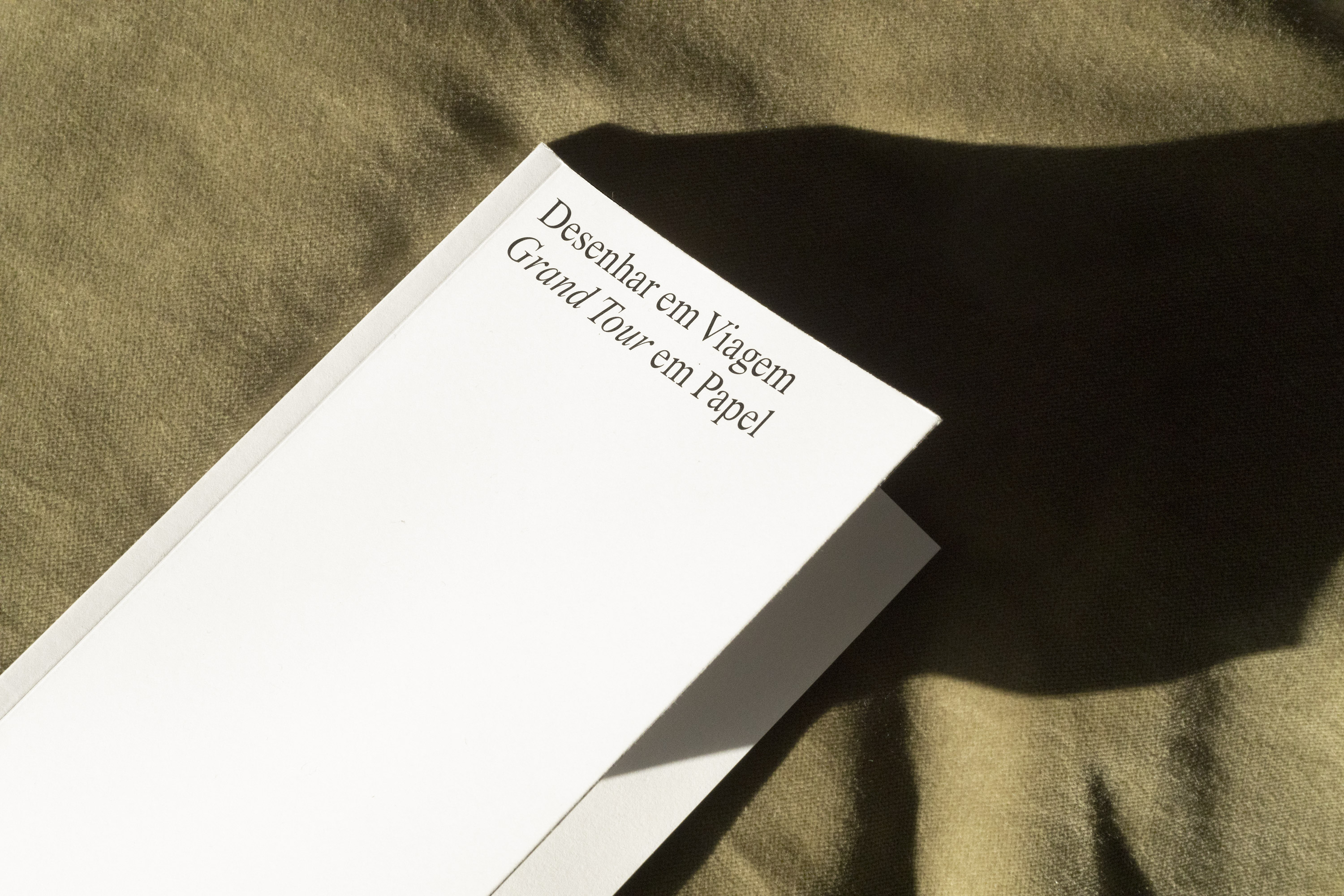
-

Grand Tour
- publication
2021
-
Fonoteca Municipal do Porto, Website
- website
2020
-

Fonoteca Municipal do Porto
- identity
- campaign
- poster
- digital
2020/24
-

Ateliers Municipais
- website
- poster
2020
-

Prémio Távora
- poster
2020
-

Double Exposure
- identity
- exhibition
- poster
- digital
2019
-

Shaping Shape
- publication
2019
-

Filipe Pina Arquitectura
- identity
- digital
2019
-

Maia Biennial of Contemporary Art '19, Book
- publication
2019
-

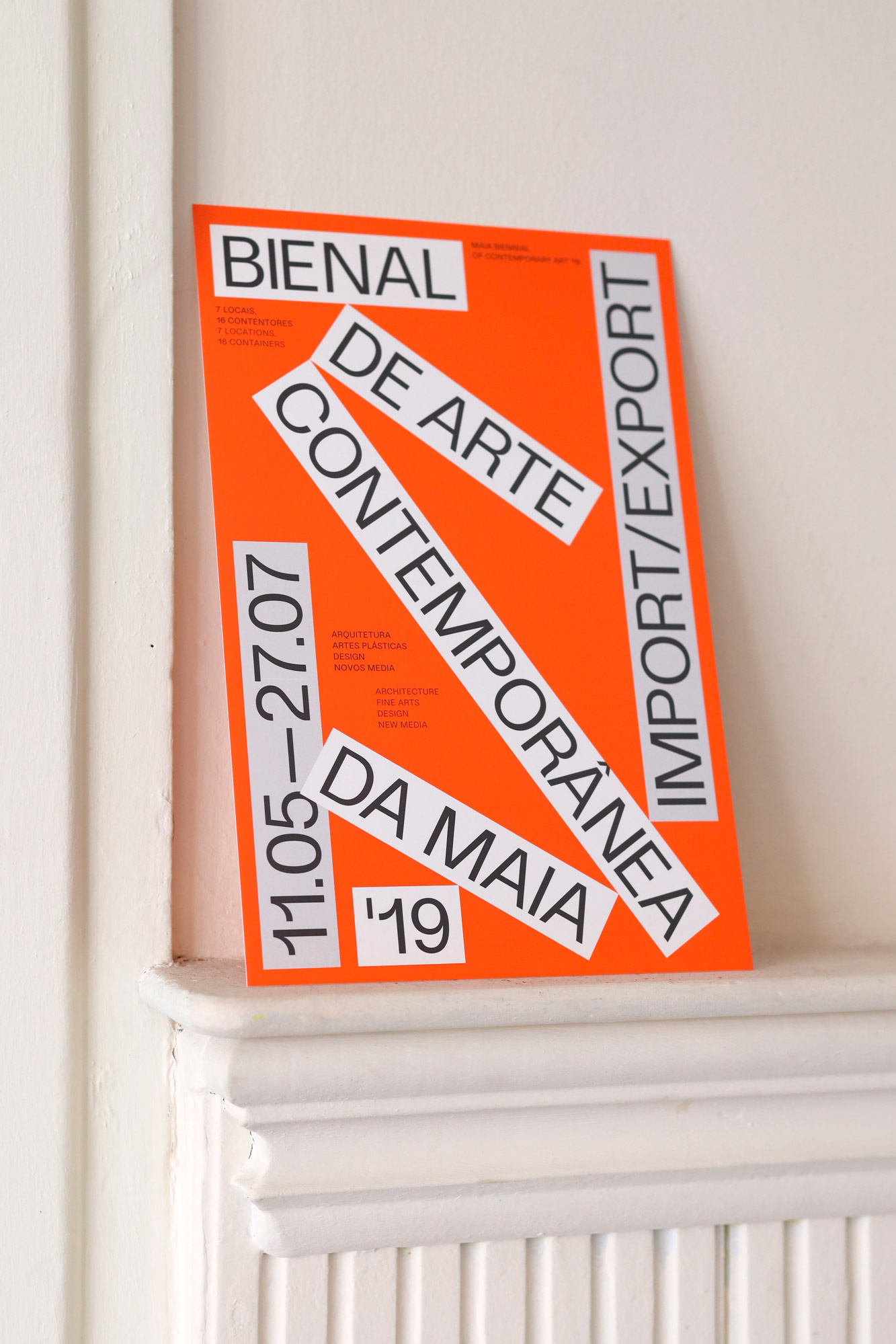
Maia Biennial of Contemporary Art '19
- identity
- campaign
- exhibition
- poster
- digital
2019
-

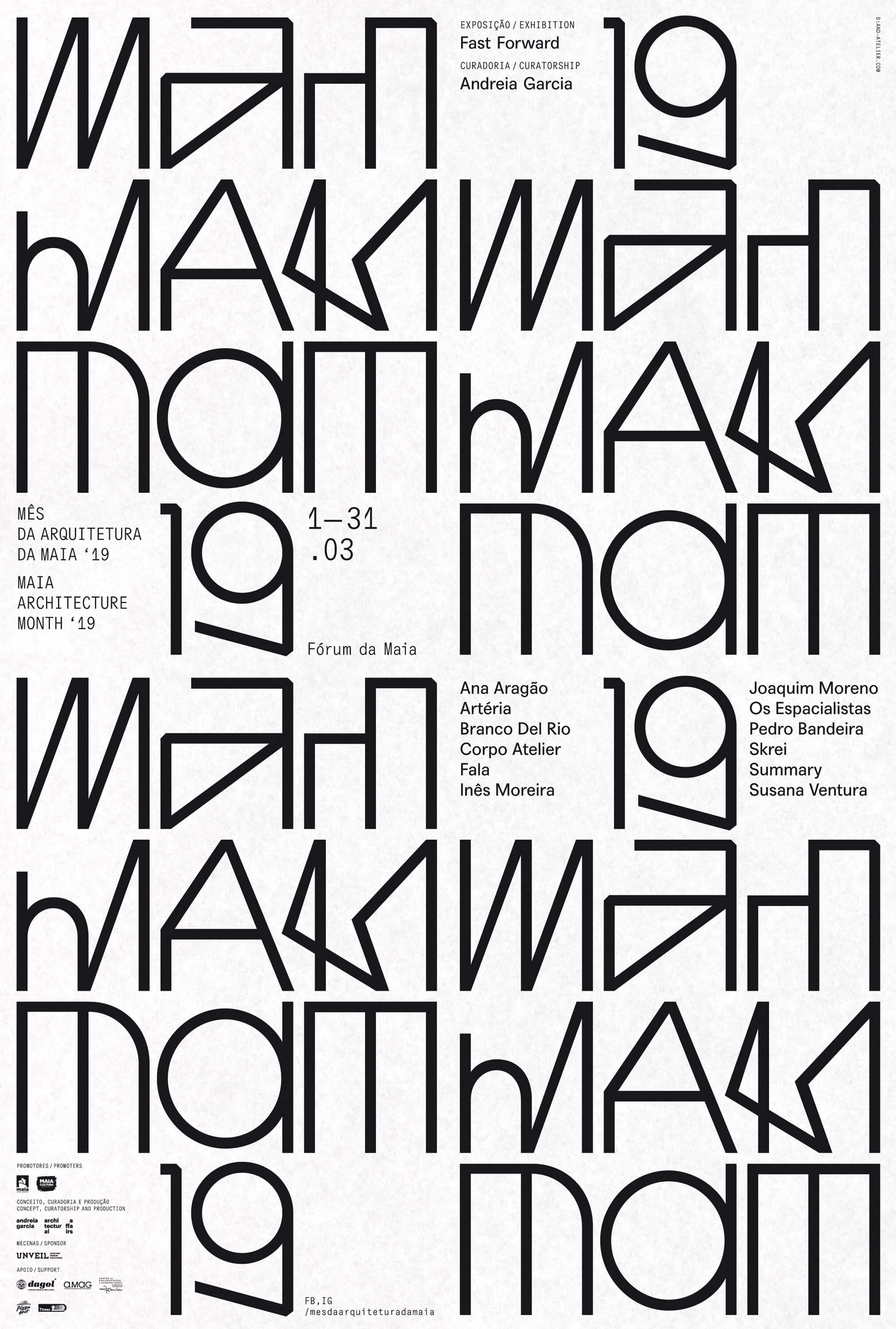
MAM '19
- identity
- campaign
- exhibition
- poster
- digital
2019
-

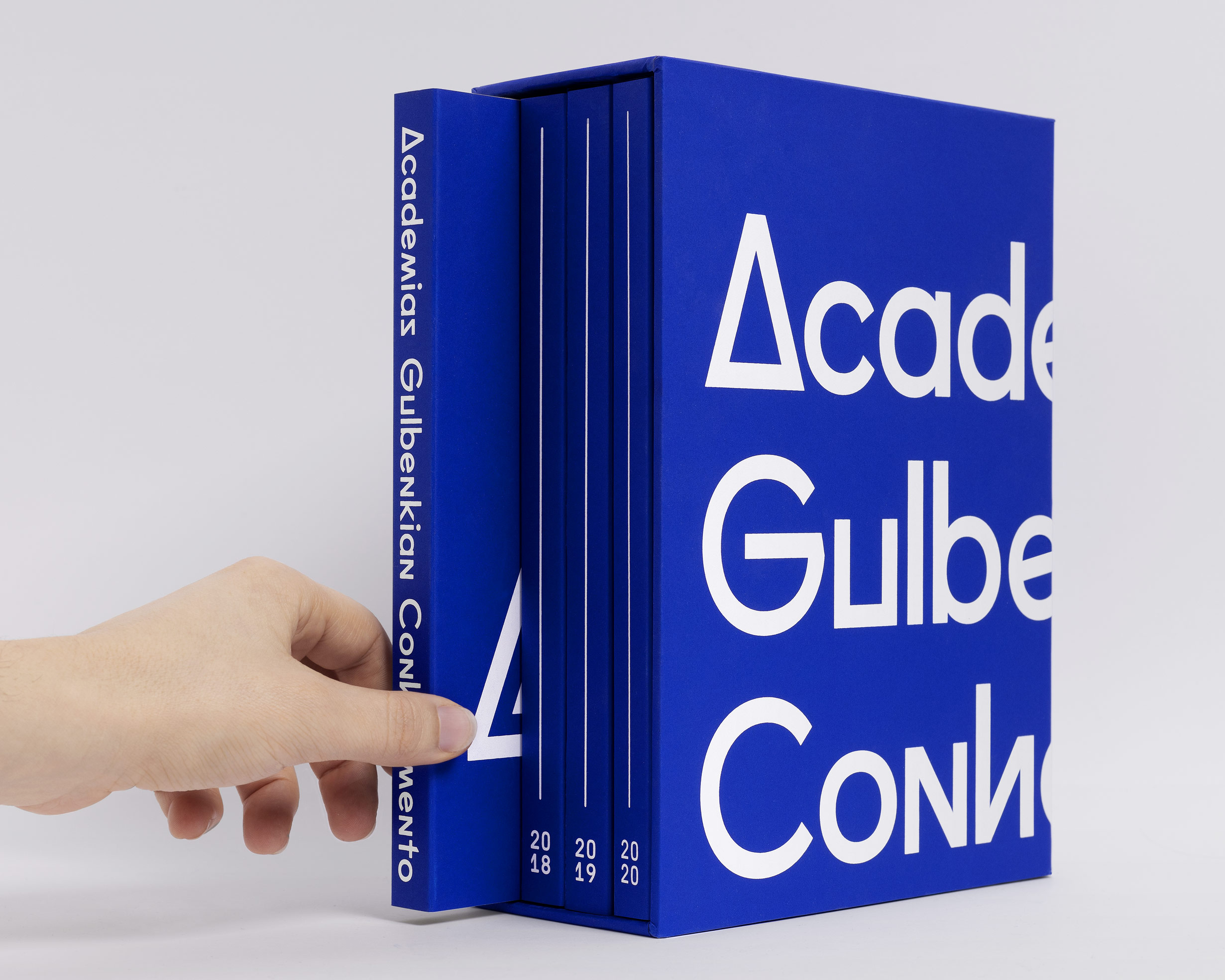
Academias Gulbenkian Conhecimento
- identity
- campaign
- digital
- publication
2018/22
-

Os Jardins da UTAD
-

fala files
- digital
- typeface
2018
-

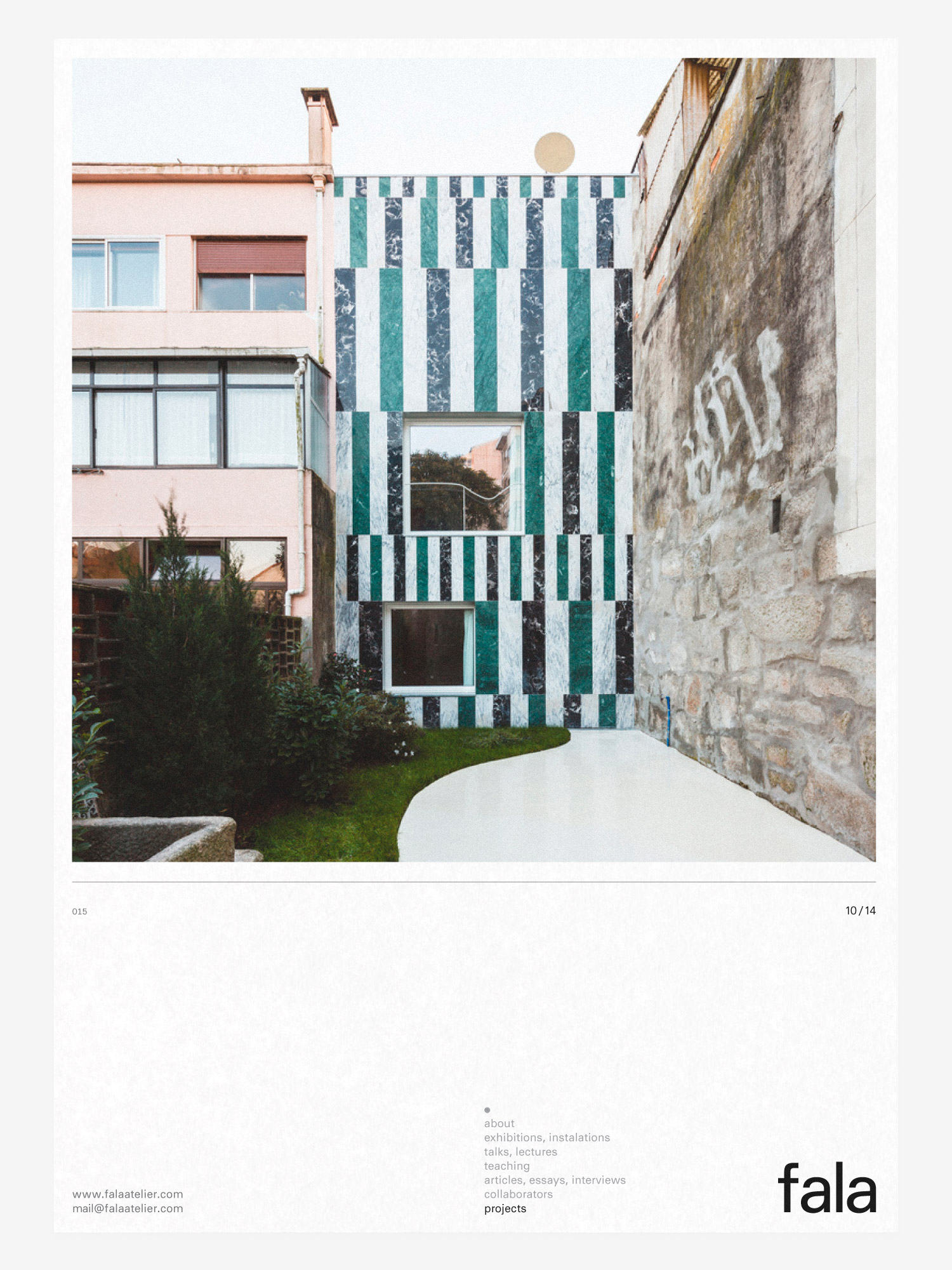
fala
- identity
- typeface
2018
-

wetheknot
- identity
2018
-

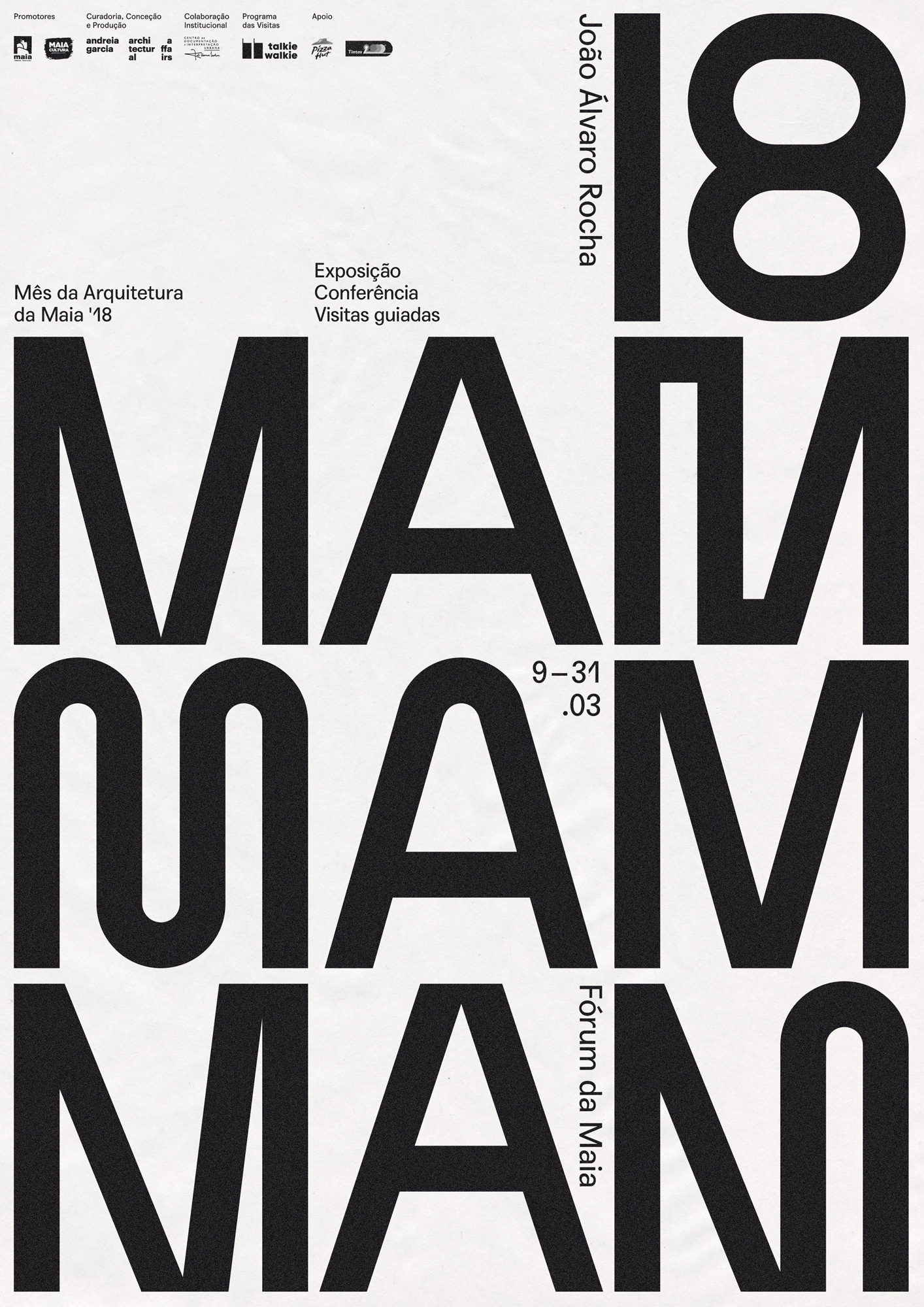
MAM '18
- identity
- campaign
- exhibition
- poster
- digital
2018
-

Gallery of Architecture 18/19
- poster
2018/19
-

Ricardo Sousa
- poster
- digital
2017
-

Andreia Garcia Architectural Affairs
- identity
- digital
2016
-

Gallery of Architecture 16/17
- poster
2016/17
-

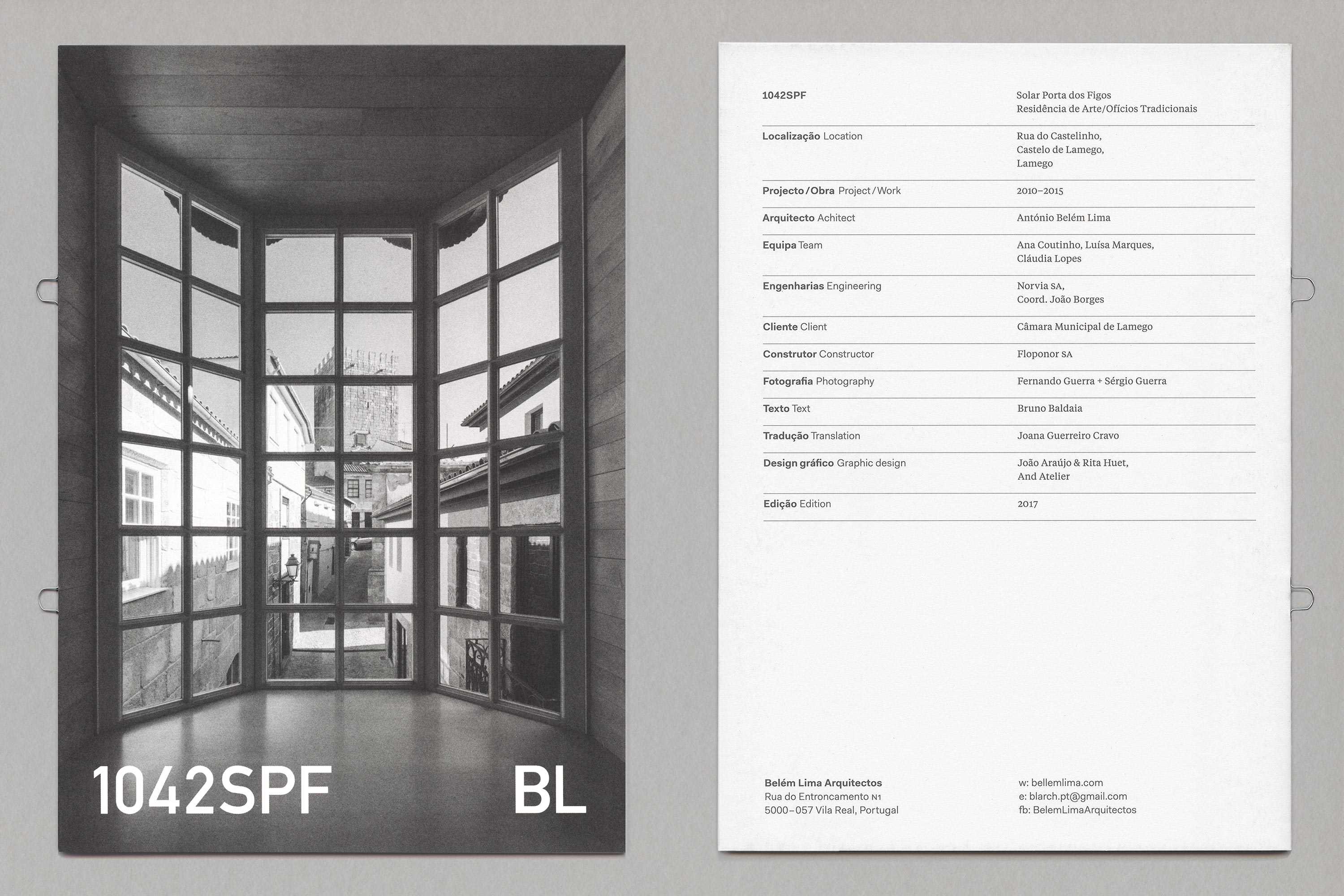
Belém Lima Booklets
2016–
-

Liquid Skin
- exhibition
2016
-

Diogo Aguiar Studio
- identity
- digital
2016
-

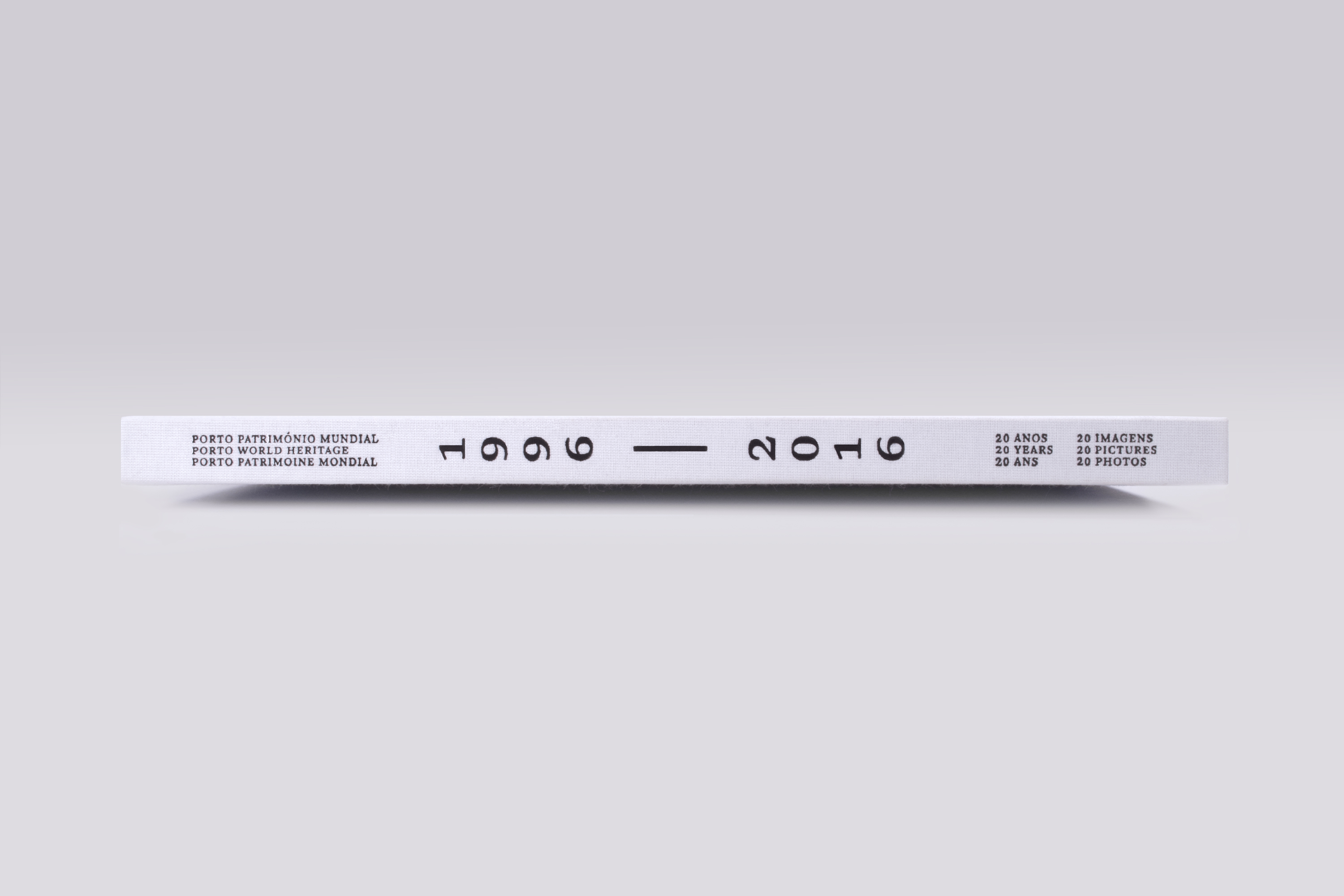
Porto World Heritage
- publication
2016
-

Gallery of Architecture
- identity
2016
-

Mind Sets
- installation
- poster
2015
-

In Residence
- identity
- website
2016
-

Manoel de Oliveira
- identity
- campaign
- poster
2015
-

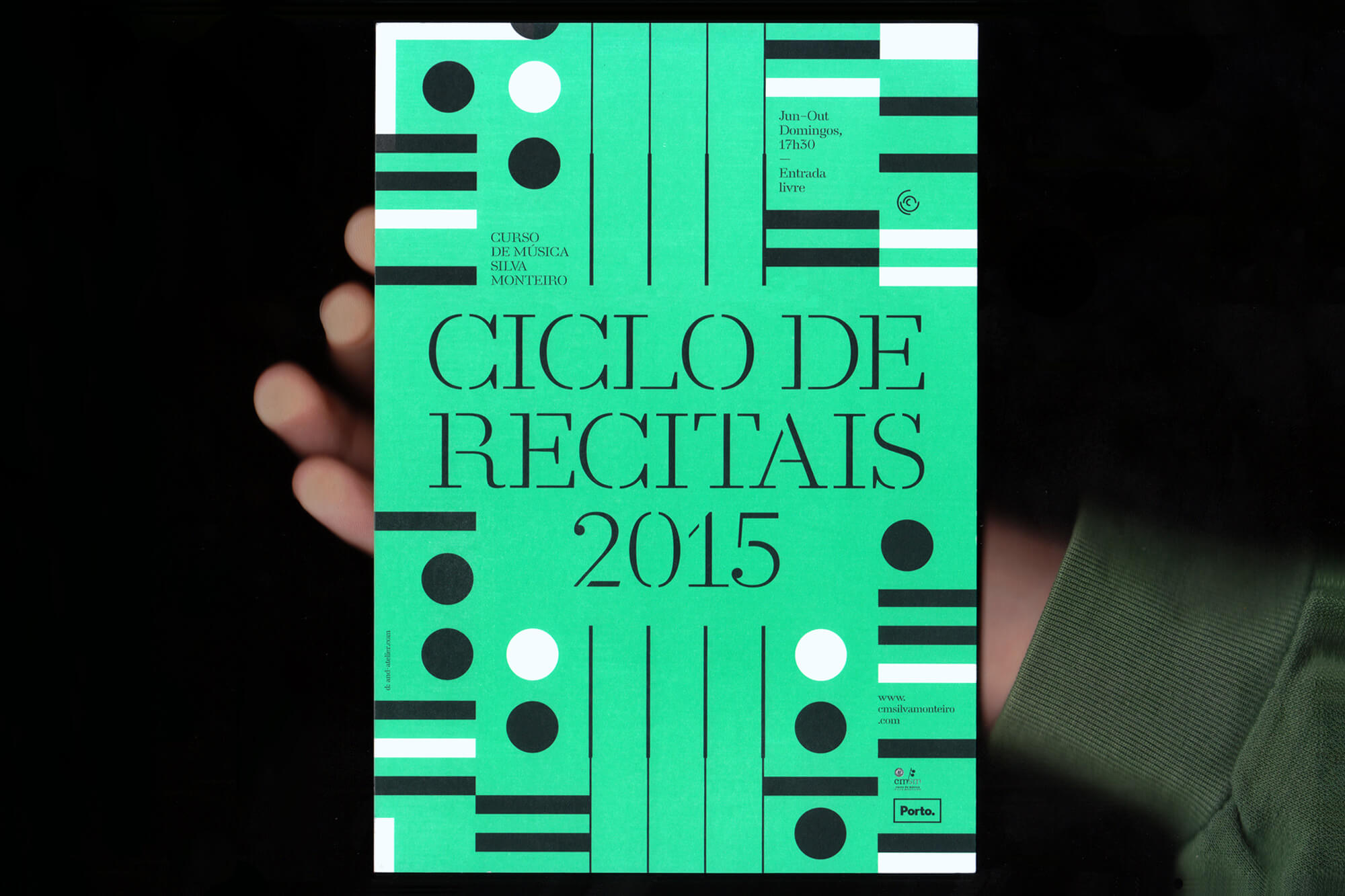
Ciclo de Recitais
- identity
2015/18
-

Habitar Portugal 12–14
- identity
- campaign
- exhibition
- poster
- digital
2015/17
-

Nartece
- poster
2015/16
-

Y (why?)
- installation
- poster
2015
-

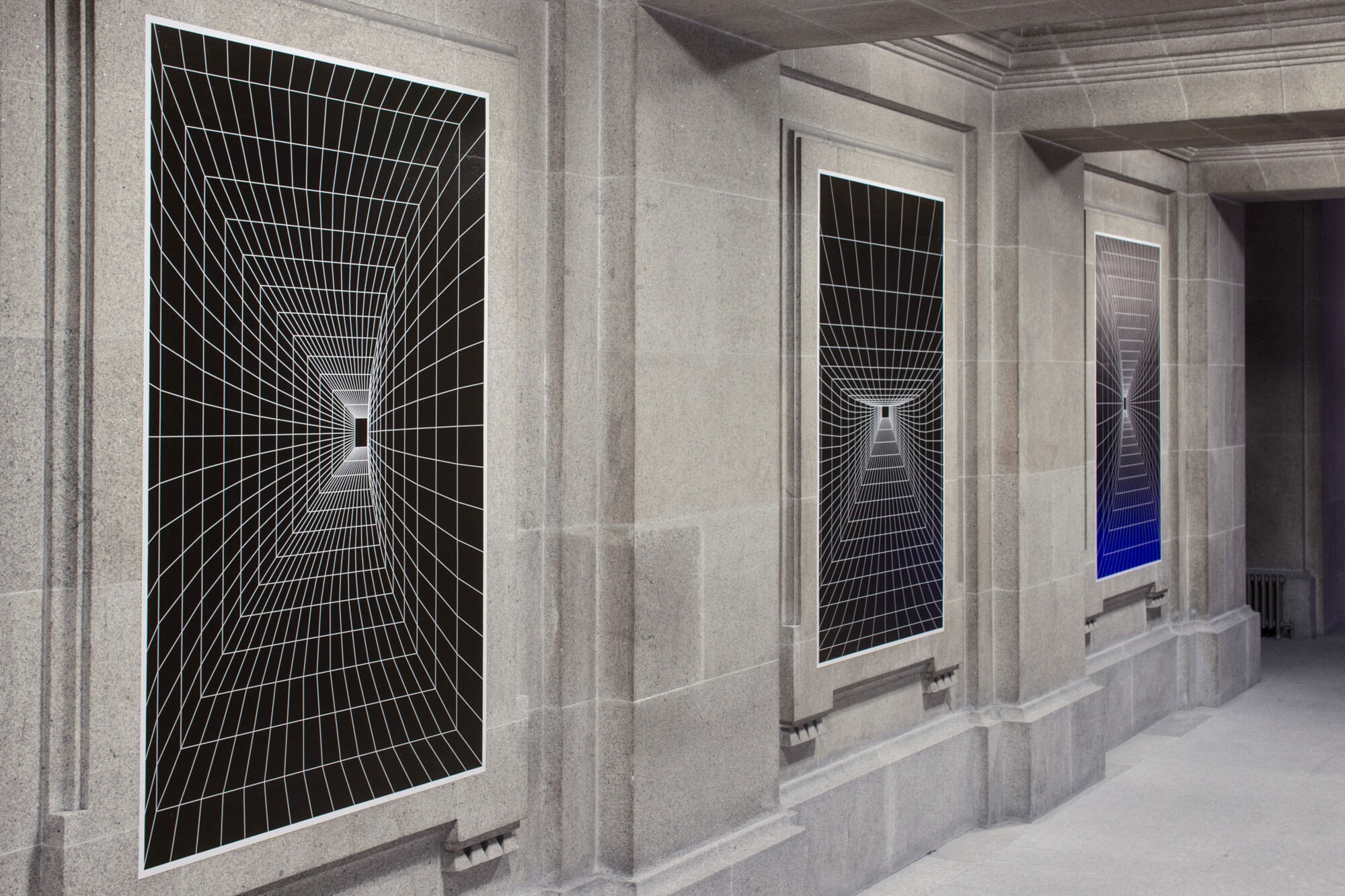
Infinite Distortion
- poster
2015
-

Calendar
2014
-

Zero
- poster
2014
-

Scheiner and Sons
- installation
2013
-

Architects Association Courses
- digital
2012
-

Iberia Critica
- poster
2013
-

Actos (Im)próprios #2
- poster
2013
-

Cidade Resgatada
- poster
2013
-

Actos (Im)próprios #1
- poster
2012
-

Pour Chaumont
- installation
2012